npm 에 cors 와 express 를 설치해서, 간단한 API를 만들어봤습니다.
cors 는 프론트에서 서버에서 제공한 API로 요청을 보낼 때, 발생하는 에러에 대해서 해결하는 방법이다.
Cross Origin Resource Sharing
이와 관련된 자세한 설명은, 아래 링크에 첨부되어 있으니 해당 블로그에 접속해서 읽어보면 큰 도움이 될 것이다.
https://bohyeon-n.github.io/deploy/web/cors.html
CORS란? CORS를 해결해보자 | 구보현 블로그
CORS란? CORS를 해결해보자 20200522 프로젝트를 하면서 프론트에서 서버에서 제공한 API로 요청하자, CORS 에러가 발생했다. 지금까지 CORS에러를 해결하기만 하고 정확히 CORS가 무엇이고 어떻게 동작
bohyeon-n.github.io
express 는 Node 에서의 http와 connect 컴포넌트 기반의 웹 프레임워크로서, 웹 어플리케이션 혹은 API 서버 구축을 간편하게 해준다.
작업한 코드는
npm init // 초기 package.json 으로 패키지 관리 및 node modules에 대한 정보를 쉽게 보기 위해 만듬
npm i express // express 설치
npm i cors // cors 설치
터미널에서 실행할때는 파이썬과 유사하게,
node express.js // node 뒤에 js 파일명을 적어주자


처음에 express라는 이름으로 js로 백단의 API를 설정해주고,
html을 open server로 실행시키면서 프론트엔드 단에서 브라우저 실행시, 사용자 input 값에 따른 값들의 응답을 보여주려고 다음과 같이 작성했다.
express.js
const express = require('express')
var cors = require('cors')
const app = express()
const port = 5555
app.use(cors())
app.get('/', (req, res) => {
res.send("Hello World!")
})
app.get('/city/:name', (req, res) => {
const { name } = req.params
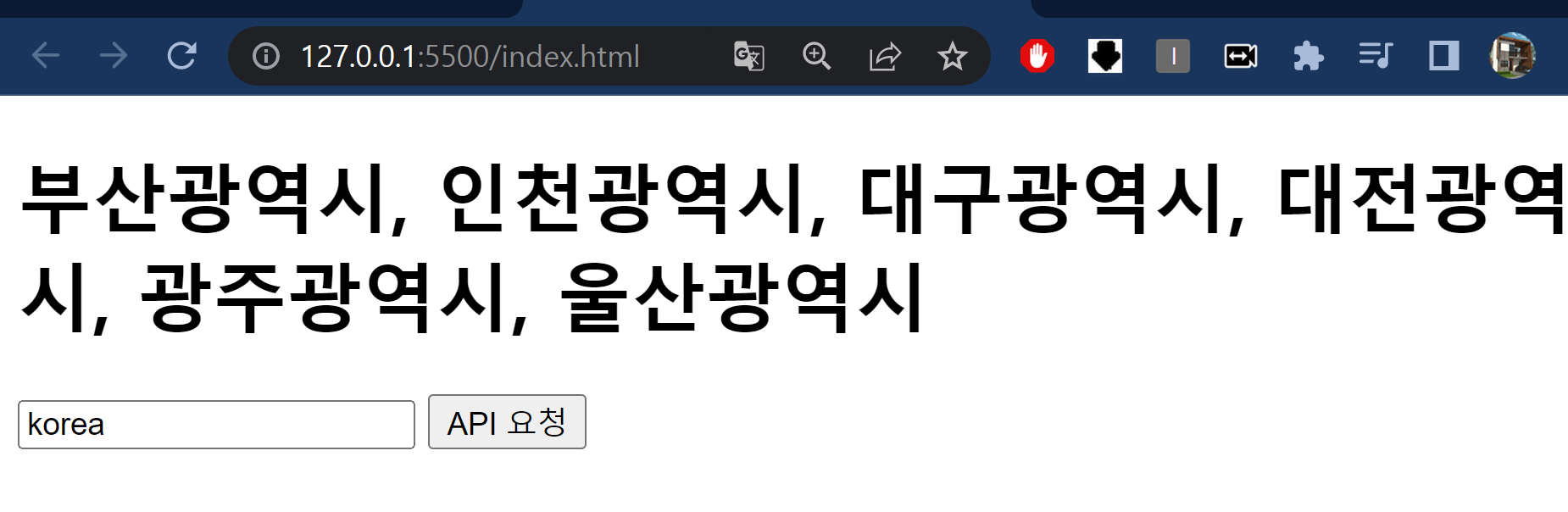
if(name == "korea") {
res.json({'city' : '부산광역시, 인천광역시, 대구광역시, 대전광역시, 광주광역시, 울산광역시'})
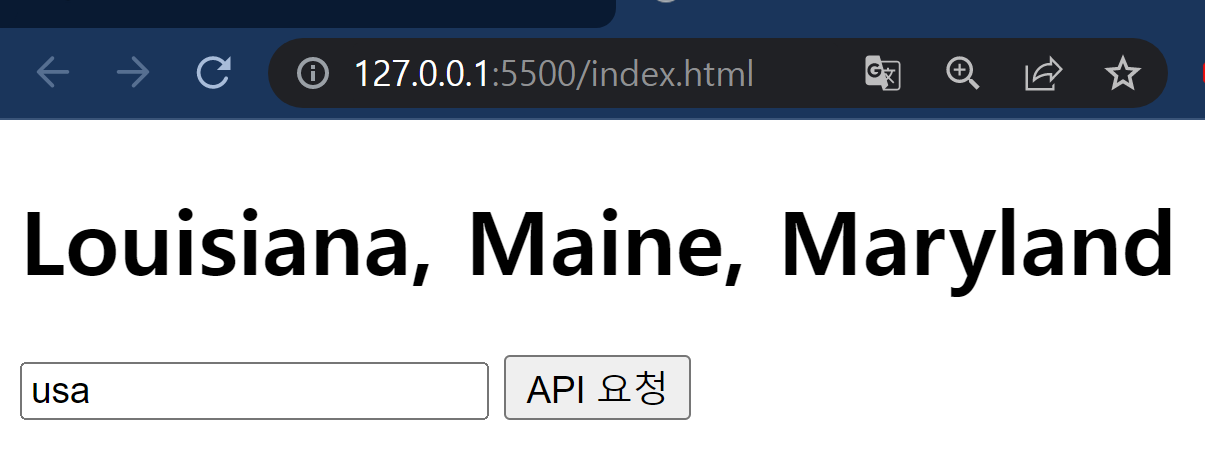
} else if(name == "usa") {
res.json({'city' : 'Louisiana, Maine, Maryland'})
} else {
res.json({'city':'알수없음'})
}
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
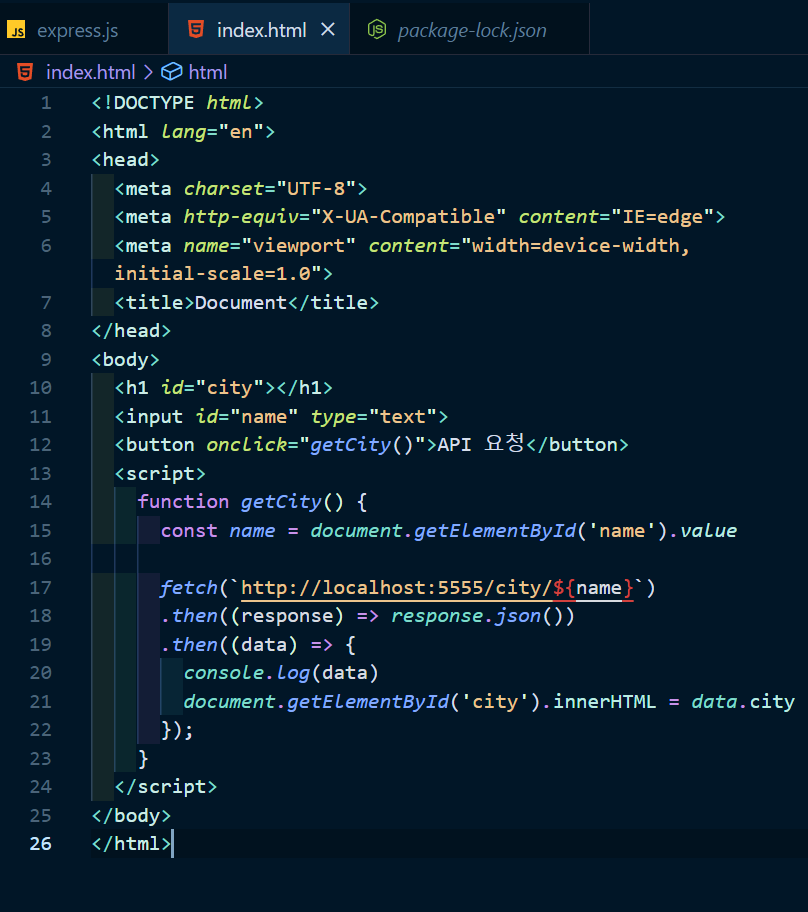
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="city"></h1>
<input id="name" type="text">
<button onclick="getCity()">API 요청</button>
<script>
function getCity() {
const name = document.getElementById('name').value
fetch(`http://localhost:5555/city/${name}`)
.then((response) => response.json())
.then((data) => {
console.log(data)
document.getElementById('city').innerHTML = data.city
});
}
</script>
</body>
</html>
Internet Browser
input 값에 다음의 값을 넣어주면, API 호출인 fetch 를 통해서 다음과 같은 data 값이 DOM에 배치되게 하였다.


끝.
'🗝️소프트웨어 > 📗JavaScript' 카테고리의 다른 글
| 비동기 API 처리 (0) | 2023.01.21 |
|---|---|
| [webpack-dev-server] 코드 변경사항 바로 반영(js) (0) | 2023.01.11 |
| 자바스크립트에서 화살표를 사용하는 이유 (0) | 2022.11.29 |
| [자바스크립트] Math 함수 이용하여 로또 번호 생성하기 (0) | 2022.11.08 |
| [Vuetify] 동기,비동기, (0) | 2022.10.04 |
![[Node.js] express 와 cors 사용해서 API 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FwvzK6%2FbtrTRpmf4OQ%2FhBEdEVbQvKpCw5hm0XOllk%2Fimg.png)