vue의 문법을 익히려면 여러가지 유스케이스를 직접 다뤄봐야 한다.
props를 이용하여, 자식 컴포넌트의 구조를 재활용이 가능한 구조를 보이고,
속성을 어떤식으로 보내는지 살펴보는게 이번 글에서의 핵심이다.
또한 부모 컴포넌트에서는 자기 데이터를 어떤식으로 바인딩하는지 :(콜론) 을 어떻게 사용하는지 확인해보자.
App.vue
1. 컴포넌트 파일을 불러올때는 import / from 을 활용하도록 한다.
2. 내부적으로 사용하려는 데이터는 data 안에 넣어두고, :color 이런식으로 바인딩해서 사용하도록 한다.
MyBtn1.vue
1. components 폴더 안에 있는 컴포넌트 파일로서, 자식 컴포넌트 역할을 수행한다.
2. props로 자식에서는 어떤식의 데이터를 사용할지 속성명을 props 안에 적고, 그 값은 어떤식으로 표현되는지 type과 default 값을 설정해둔다.
3. 재사용되어 지는 것이 가장 큰 특징이므로, DOM에서 보여지는 template 의 구조에서 :style 에 어떤 값들이 오는지를 "{ backgroundColor: color } " 이런식으로 케밥케이스 형식으로 작성해준다.
<template>
<div
:style="{ backgroundColor: color }"
class="btn">
Apple
</div>
</template>
<script>
export default {
props: {
color: {
type: String,
default: 'gray'
}
}
}
</script>
<style scoped>
.btn {
display: inline-block;
margin: 4px;
padding: 6px 12px;
border-radius: 4px;
background-color: gray;
color: white;
cursor: pointer;
}
</style>
<추가한 내용>
4. 객체 데이터 내부에서 '속성과 값이 같은 경우' 값을 생략해줄 수 있다.
- large 라는 속성을 어떻게 표현하는지 확인해보자.
<template>
<div
:class= "{ large : large }"
...이렇게 작성한 코드를
<template>
<div
:class= "{ large }"
이런식으로 작성하고, 다음과 같이 작성할 수 있다.
<script>
export default {
props: {
color: {
type: String,
default: 'gray'
},
large: {
type: Boolean,
default: false
}
}
...
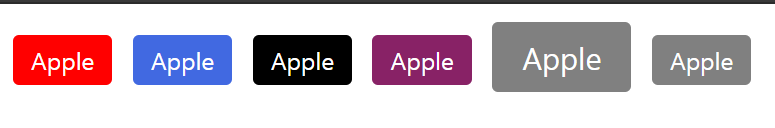
이렇게 구현하면, 특정 버튼의 클래스의 명에 추가로 내용을 기입할 수 있다.

이렇게 특정 클래스 명을 바꾸면 다음과 같이, 일부 버튼의 스타일을 조정할 수 있다.
MyBtn1.vue / 화면크기
<style scoped>
.btn {
display: inline-block;
margin: 4px;
padding: 6px 12px;
border-radius: 4px;
background-color: gray;
color: white;
cursor: pointer;
}
.btn.large {
font-size: 20px;
padding: 10px 20px;
}
</style>
여기서 .btn 과 .btn.large 의 코드를 깔끔하게 작성하는 방법이 있는데, scss 문법을 활용하는 것이다.
scss 에서는 숫자 7에 있는 문자인 & 을 이용하면, 동일한 문자를 대체해서 뒤에 추가로 체인형식으로 값을 넣어서 사용할 수 있게 해준다. scss 문법을 사용하려면 style 태그에서 scoped lang 부분에서 "scss"를 추가해준다는 명령어를 추가해서 다음과 같이 작성해볼 수 있다.
<style scoped lang="scss">
.btn {
display: inline-block;
margin: 4px;
padding: 6px 12px;
border-radius: 4px;
background-color: gray;
color: white;
cursor: pointer;
&.large {
font-size : 20px;
padding: 10px 20px;
}
}
</style>

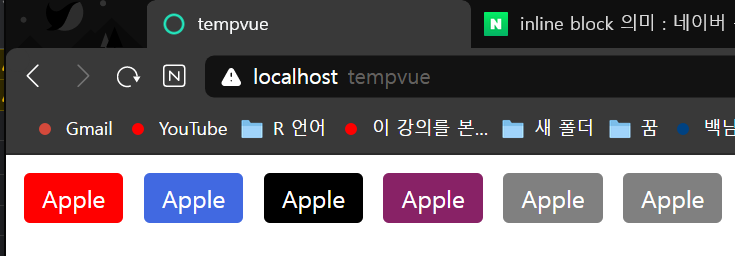
구현 화면

'🗝️소프트웨어 > 🏆Vue' 카테고리의 다른 글
| vue에서 eslint 사용하기(eslintrc.js) (0) | 2023.04.09 |
|---|---|
| [Vue.js] 조건부 렌더링과 버튼 활성화하기 (0) | 2022.12.12 |
| npx, npm의 차이와 vscode 실행 방법 (0) | 2022.12.02 |
| [Vue.js]특정 데이터들의 값들을 하이라이팅 할 수는 없을까? (0) | 2022.12.01 |
![[Vue.js] props 이용하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fccaawi%2FbtrTaOFSk4e%2F1ZobJE5wyGrdZBiGhTqFg0%2Fimg.png)