반응형
사용 스택 : HTML, CSS, Javascript, bootstrap, Ajax, Flask, MongoDB
Post 방식 연습 ( 기록하는 방법)
- API 를 만들고 사용해보자
- 버킷리스트 기록 API ( CREATE 은 POST 방식으로)
- 요청정보는 URL = /bucket 이며
- 요청방식은 POST 방식으로
- 클라이언트 (ajax) 에서 서버(flask) 로 보내며 bucket 을 보내려고 한다
- templates 안에 있는 index.html 이 프론트엔드 부분이므로 통상 클라이언트로 칭함
- bucket은 사용자로부터 인풋 폼에서 받은 버킷리스트 텍스트 데이터이며
- 기록하기 버튼을 클릭하게 되면 해당 내용을 서버에 보내게 됨
- 참고로 ajax란 간단히 말하면 페이지 전체를 리프레시 하지 않고서도 수행할 수 있는 비동기 통신이 가능한데,
- 비동기 자바스크립트와 XML 을 말하는것으로
- 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하며
- 이러한 비동기성을 통해 사용자의 Event 가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줌
- 단 서버에서 한 가지 수행해야하는 것은 버킷리스트의 어떠한 파트가 이 일을 수행해야 하는지 정해줘야 하는 것인데, 바로 번호를 함께 넣어주는 작업이 필요하다
GET 방식
- API 만들고 사용하기 ( 버킷리스트 조회 ) Read 방식으로 Get을 이용할 것
- 요청정보 URL은 /bucket 으로 하고
- 요청 방식은 Get 방식
- 그리고 클라이언트(ajax)는 서버(flask)로 하는데, 이미 데이터는 DB에 저장되어 있음(post 방식)
- 서버(flask) 에서 클라이언트(ajax)로 전체 버킷리스트를 보여주자
사용한 코드
templates > index.html
클라이언트 부분
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<title>인생 버킷리스트</title>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mypic {
width: 100%;
height: 200px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://images.unsplash.com/photo-1601024445121-e5b82f020549?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1189&q=80');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypic > h1 {
font-size: 30px;
}
.mybox {
width: 95%;
max-width: 700px;
padding: 20px;
box-shadow: 0px 0px 10px 0px lightblue;
margin: 20px auto;
}
.mybucket {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.mybucket > input {
width: 70%;
}
.mybox > li {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-bottom: 10px;
min-height: 48px;
}
.mybox > li > h2 {
max-width: 75%;
font-size: 20px;
font-weight: 500;
margin-right: auto;
margin-bottom: 0px;
}
.mybox > li > h2.done {
text-decoration: line-through
}
</style>
<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response['buckets']
for (let i = 0; i < rows.length; i++){
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']
let temp_html = ``
if (done==0) {
temp_html= ` <li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
} else {
temp_html = ` <li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)
}
console.log(response['buckets'])
}
});
}
function save_bucket() {
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give: bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
function done_bucket(num) {
$.ajax({
type: "POST",
url: "/bucket/done",
data: {num_give: num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>나의 버킷리스트</h1>
</div>
<div class="mybox">
<div class="mybucket">
<input id="bucket" class="form-control" type="text" placeholder="이루고 싶은 것을 입력하세요">
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
</div>
</body>
</html>
사용한 코드
서버(flask) 부분
app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:test@cluster0.wpvuwzi.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
print(bucket_receive)
bucket_list = list(db.bucket.find({}, {'_id':False}))
count = len(bucket_list) + 1
doc = {
'num': count,
'bucket': bucket_receive,
'done': 0,
}
db.bucket.insert_one(doc)
return jsonify({'msg': 'POST(기록) 연결 완료!'})
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form['num_give']
print(num_receive)
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}})
return jsonify({'msg': 'bucket 완료'})
@app.route("/bucket", methods=["GET"])
def bucket_get():
bucket_list = list(db.bucket.find({}, {'_id': False}))
return jsonify({'buckets': bucket_list})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
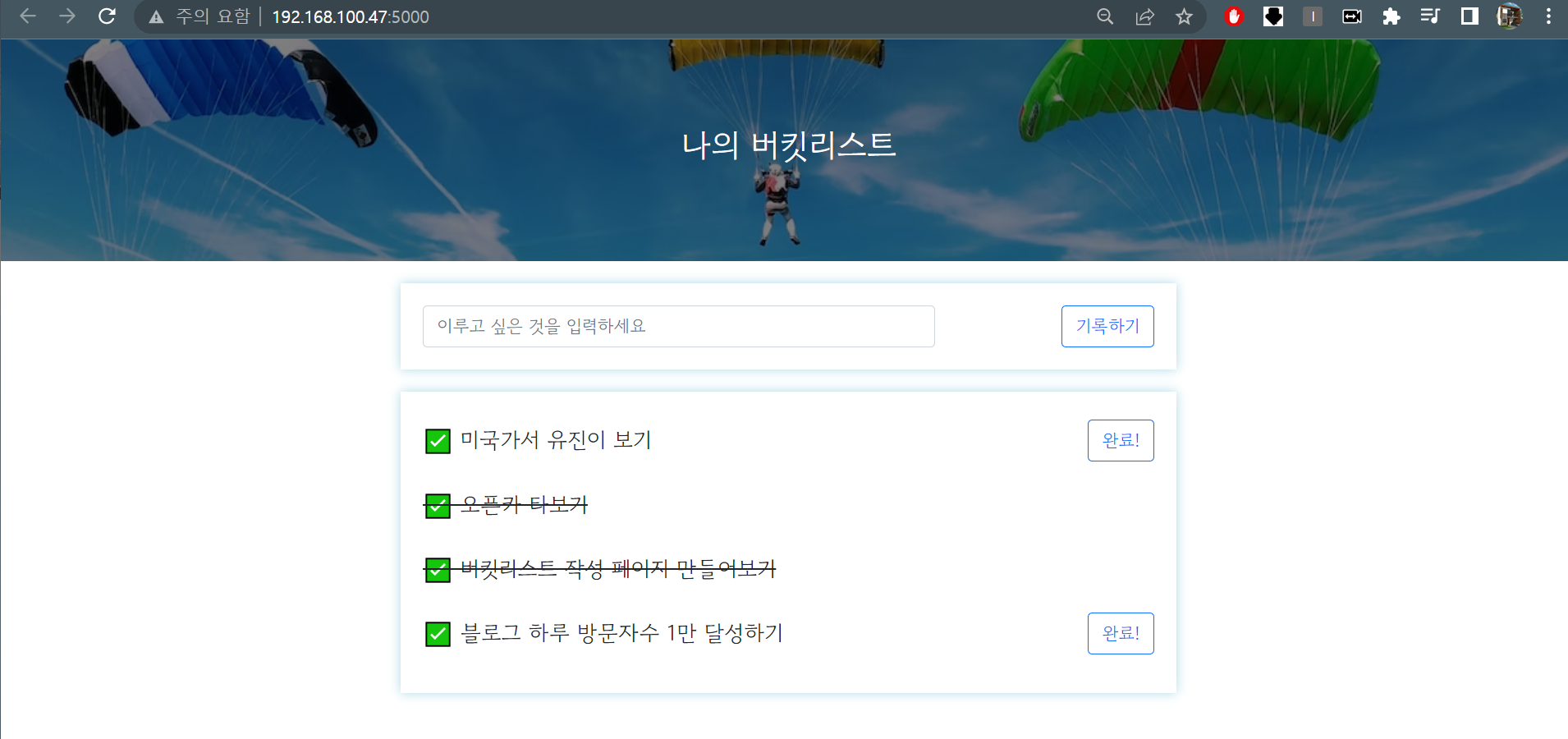
결과화면

반응형
'🗝️소프트웨어 > 📗JavaScript' 카테고리의 다른 글
| [AWS + Filezila] 웹서비스 배포 시현 영상 (2) | 2022.09.23 |
|---|---|
| [웹서비스 배포] AWS EC2 + Filezila 이용하기 (1) | 2022.09.23 |
| [ajax] post, get 방식 이용한 웹사이트 만들기 (0) | 2022.09.22 |
| [html + css + js] 공공기온 API 활용 - ajax (0) | 2022.09.20 |
| [Vue.js] 문법 기초 2편(props, v-bind, v-on, router, axios) (0) | 2022.09.18 |
![[Ajax, Flask] 버킷리스트 웹 페이지 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fdj9Vsx%2FbtrMRrbAMgJ%2FgEjqBJb09Vfm7pN1wu4aKk%2Fimg.png)