반응형
목차
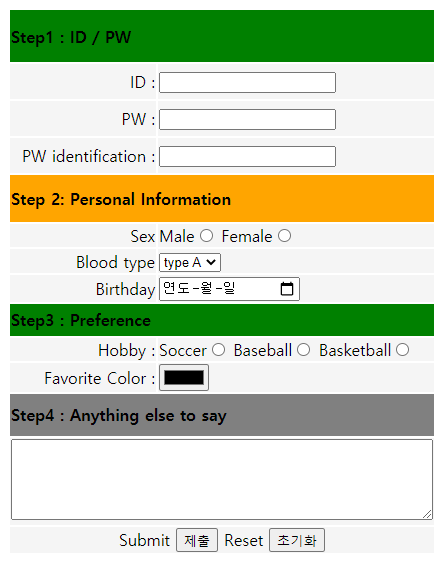
- 활용예시
- 코드 설명


1. Body : Step 1

2. Body : Step 2

3. Body : Step 3

4. Body : Step 4

1. Table
| 속성 | 설명 |
| align | 표의 정렬 방식(left, right, center) 을 지정 |
| bgcolor | 표의 배경색을 지정 |
| border | 표의 테두리 두께를 지정 |
| bordercolor | ㅍ의 테두리 색을 지정 |
| width | 표의 너비를 지정 |
| height | 표의 높이를 지정 |
2. body
| 속성 | 설명 |
| background | 배경 이미지 지정 |
| bgcolor | 배경색 지정 |
| text | 글꼴 색 지정 |
| link | 링크 색 지정 |
| vlink | 방문했던 링크 색 지정 |
| alink | 링크를 클릭하는 순간의 색 지정 |
3. 제목 태그
<h></h>
4. 문단 태그
<p> 본문 </p>
<span> 본문 </span>
<br/> 줄바꿈 개행 태그
<hr> 단락 간의 구분을 위해 사용하는 태그
| 속성 | 설명 |
| align | 수평선의 정렬 방식(right, left, center) |
| color | 수평선의 색 |
| size | 수평선의 굵기 |
| width | 수평선의 가로 길이 |
| noshade | 그림자가 없는 평면의 수평선 |
읽어주셔셔 감사합니다.
반응형
'🗝️소프트웨어 > 🐬HTML & CSS' 카테고리의 다른 글
| html 주석 처리 (0) | 2021.09.20 |
|---|---|
| html 태그 기본 정리 2 (0) | 2021.09.20 |
| html 태그 기본 정리 1 (0) | 2021.09.20 |
| class, name, id, placeholder (0) | 2021.09.15 |
| form 기초 기본 1. form태그 (0) | 2021.09.03 |
![[html] form 기초 기본 2. table 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbmvJNx%2FbtrdVkkg3EB%2FE9w16KvHTDaWWkCR99u4KK%2Fimg.png)