반응형
이벤트 속성에 대해서 다뤄보고자 한다.
물론, 그 외에도 전반적으로 Vue.js 를 공부하면서 정리한 내용을 적는 블로그 글을 연재하려고 한다.
두서없이 배운 내용을 정리한 거라, 잘못된 내용이 있다면 언제든지 피드백 주길바라며,
읽어주셔서 미리 감사드립니다. Thanks for you guys.
웹개발을 쉽게 하기 위해서 선택한 프레임워크인 만큼, React나 Angular 만큼은 아니지만, Vue.js 도 충분히 매력적인 도구인 것 같아서 재밌다.
inputfiled + prop 관련 개념
- 잘 정리되어 있음
https://whitepro.tistory.com/255
- 자바스크립트 - forEach
- 배열을 순회하는 방법 중 하나
- 기존 코드
const numbers = [1,2,3,4,5]
for (i = 0; i < numbers.length; i++) {
console.log(numbers[i]);
}
- forEach 메서드는 다음 매개변수(parameter)와 함께 배열의 각 요소에 적용하게 될 콜백 함수(callback function)를 전달
- current value (명명된 매개변수) - 처리할 현재 요소
- Index (선택적 매개변수) - 처리할 현재 요소의 인덱스
- Array(선택적 매개변수) - forEach 메서드를 호출한 배열
- forEach 메서드를 사용해 배열을 순회하려면 콜백 함수 또는 익명 함수가 필요
numbers.forEach(function() {
// code
});
- 콜백 함수는 각 요소에 대해 실행되며, 배열의 요소를 나타내는 매개변수를 반드시 하나 이상 사용해야 함
numbers.forEach(function(number){
console.log(number);
});
- ES6 화살표 함수 표현을 사용하면 코드를 단순화할 수 있음
numbers.forEach(number => console.log(number));
- 선택적 매개변수
- 인덱스(Index)
- 첫번째 선택적 매개변수는 각 요소의 순서를 나타내는 인덱스
- 즉, 두 개의 매개변수를 활용하여 메서드를 사용하면 두 번째 매개변수를 통해 요소의 인덱스를 확인할 수 있음
numbers.forEach((number, index) => { console.log('Index: ' + index + 'Value: ' + number); }); - 배열
- 배열 매개변수는 필요에 따라 다양하게 활용할 수 있는 선택적 매개변수로, 원본 배열 그 자체임
- 단순히 호출하기만 하면 배열의 요소 수만큼 배열이 출력되는 것을 볼 수 있음
numbers.forEach((number, index, array) => { console.log(array); });
💡 😍같은 컴포넌트 레발 간의 통신 방법
- 데이터를 이벤트 를 활용해서 보낼때(자식→ 부모) 이벤트
- 동일 레벨끼리 데이터 통신에서 event 를 통해( root) 로 보내고, props 를 통해서 내려야.
- 버튼을 눌렀을때 데이터를 넘기기 위해서 ‘속성’ 을 추가함
- v-on click
- 속성 이름은 passNum 으로 설정해놓으면
- vue 인스턴스의 methods로 passNum 관련하여 함수를 생성하여 이벤트를 다뤄줘야함
- this.$emit(’pass’, 10)
- 해당 이벤트 발생시, pass라는 이름으로 10 이라는 데이터를 넘겨줌
- 이제 js 설정은 끝났고,
- html 파트에서 app-content 라고 설정해둔 부분에서 v-on:pass 로 pass라는 이름으로 데이터를 넘겨받는다 =⇒ 상위 컴포넌트의 methods를 실행할 수 있게
- pass의 상위 컴포넌트를 찾아서 > instance(vue) 에 methods 를 추가해야함
- 상위 컴포넌트에서는 받는 인자를 value라고 정의하는데
💡 😎router
- cdn 으로 router 추가하는 방법
- routes 속성: page의 라우팅 정보가 들어감
- 어떤 url로 들어갔을때, 어떤 정보가 들어갈지에 대해서 , 배열로 드러남 [ ]
- path와 component 라는 속성이 key 와 value 값으로 들어감
- cdn 방식 - script 태그를 이용해서 다운
- component는 무조건 하나여야 하므로, 속성에는 단수로
- 인스턴스에서는 등록할때 new Vue({ .. components }) 임
💡 axios
- view에서 권고하는 http 통신 라이브러리
- evan new : vue 창시자
- 한줄 요약 : promise 기반 http 통신 라이브러리 - 문서화 잘 되어 있음 ( 활용성 높음)
- 오픈 소스
- 오픈 소스를 사용할때, star 수를 확인할 것!! (중요)
- 라이브러리의 대중적 인지도
- commit 과 contributors 를 확인할 것
- promise : 자바스크립트의 비동기 처리 패턴
- 역사 : 1. callback
- promise
- promise + generator
- async & await
- 다음과 같은 방식으로 진화해왔음
this
getData 안에 있는 위에 있는 this는 아래 ~~~.then 의 콜백함수의 this와는 가리키는 것이 다름
- 예를들어, 위에 있는 this는 root 인스턴스의 component를 바라보는 this
- 아래는 비동기처리를 했을때, 실행 context가 바뀔때 내용이 바뀌는 내용들임
- 여기서는 vm이라는 변수를 지정해놓고서, vm.users를 통해 data에 접근하였음!!!
브라우저, 서버
- axios.get(’특정 url’)
서버에서 http 응답 수신을 하게 되는데, http request 요청, http response 응답
크롬 개발자도구에서 network
- general - request url 확인 가능 / status code 성공 여부 확인 / request mode : get 등
- request headers - 실제로 브라우저 정보 , 받아줄 수 있는 포멧
- response headers - 서버단에서의 정보
response - 정보 data들이 담겨 있음 , get에 대한 응답 데이터들
💡 🎎템플릿 문법
- 데이터 바인딩 / 디렉티브
- 디렉티브 : v- 라고 붙는 속성들을 모두 디렉티브, view에서 인식해서 내부적으로 동작
- app 이라는 태그에 인스턴스를 달겠다

computed
- 특정 데이터의 값에 따라 데이터 값이 변동될때 사용하는 vue 인스턴스의 속성
- 계산된 속성
- class binding 과 묶어서 설명할 예정
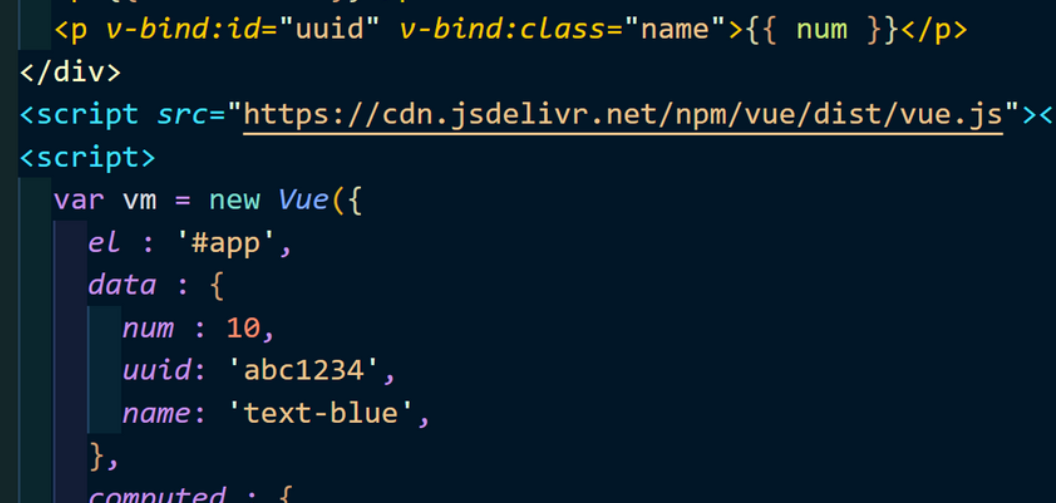
view directive - data 의 uuid
- 어떤것들을 할 수 있을까?
- id를 data로 관리하고 싶을때
- Vue의 data 속성 중에 uuid 속성
- 특정 데이터의 값들을 id에 따라서 관리하고 싶은 경우 uuid
- vue 의 역할은 reactive 하게 바로바로 dom 을 변경해줌
- 이전에는 dom을 일일히 쫓아가서, 하나씩 바꿔줬었는데, 이제는 문법인
- v-bind:id=”uuid” 를 이용해서 reactive 하게 데이터 값을 관리할 수 있음
view directive - data 의 name
- text-blue라는 name을 v-bind:class 를 통해서 연결했음

- v-show : css 스타일에서 display:none으로 dom에서 보이지 않게 할 뿐
- v-if / else 문 : if는 dom을 아예 제거함
- 구현할때는 직접 api를 찾아서 구현해야함!!!!!!!
- 공식문서
- 필요한 api를 찾는 방법 / 구현 하는 방법
모르는 문법이 나왔을때, 공식 문서를 보고 해결하는 방법
- [ ] 인풋 박스를 만들고 입력 값을 p 태그에 출력하기
- [ ] 사이트 : https://vuejs.org/
Vue.js - The Progressive JavaScript Framework | Vue.js
Versatile A rich, incrementally adoptable ecosystem that scales between a library and a full-featured framework.
vuejs.org
버튼 관련
- methods 로 v-on:click 으로 보내줄 것을 찾기

- 키입력 관련 : v-on:keyup / keypress 등등의 이벤트타입들이 있음
- keyup은 키를 누르고 올라올때 이벤트가 실행됨
💡 이벤트 modifier
- . 을 찍음
v-on:keyup.enter
반응형
'🗝️소프트웨어 > 📗JavaScript' 카테고리의 다른 글
| [html + css + js] 공공기온 API 활용 - ajax (0) | 2022.09.20 |
|---|---|
| [Vue.js] 문법 기초 2편(props, v-bind, v-on, router, axios) (0) | 2022.09.18 |
| 자바스크립트 객체 개념 총정리 (0) | 2022.08.11 |
| 중첩 for문 이용하여 테이블 만들기 (0) | 2022.08.11 |
| 홀짝에 따라 다른 색상 주기(span태그, p태그 color, style 지정) (0) | 2022.08.11 |
![[Vue.js] 문법 기초 1편(props, v-bind, v-on, router, axios)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdQn4YV%2FbtrMnmWHoSc%2FzpDaawBh53aKd1j9CTrBE1%2Fimg.png)